プライバシーポリシー、免責事項 とは

プライバシーポリシーとは、個人情報保護方針のことであり、
収集した個人情報についての取り扱いに関する方針です。
「名前やメールアドレスから個人を特定し、不正に使用することはありません!」
という宣言であり、
また、
「広告やアクセス解析のためCookieを使用してますよ!」
という報告です。
Cookieを使用しているといっても、
個人を特定するような情報は含まれませんし、
こちらから、それらを見ることはできません。
ただ、そういったシステムがあるということを知っておいてもらいたいが故の記述です。
導入するツールや広告によっては、記載する内容が変わってきますので、
作成の際は各自確認が必要です。
※このサイトでは、A8.net、Googleアドセンス、Googleアナリティクス利用のみに関して記載しています。
免責事項は、言ってしまえば、
「リンク先でのトラブルの責任は負いかねます」
「閲覧・判断は自己責任でお願いします」
という、一見責任逃れのように感じる内容ですが、
ここは、様々な情報が飛び交うネット社会です。
どこに悪意が潜んでいるか分かりません。
悪意は無くとも、誤認情報、考え方の違い…色々です。
「お互いに気をつけましょう!」
の、お声かけだと思ってただければと思います。
プライバシーポリシー/免責事項 を設置しよう
大まかな流れ

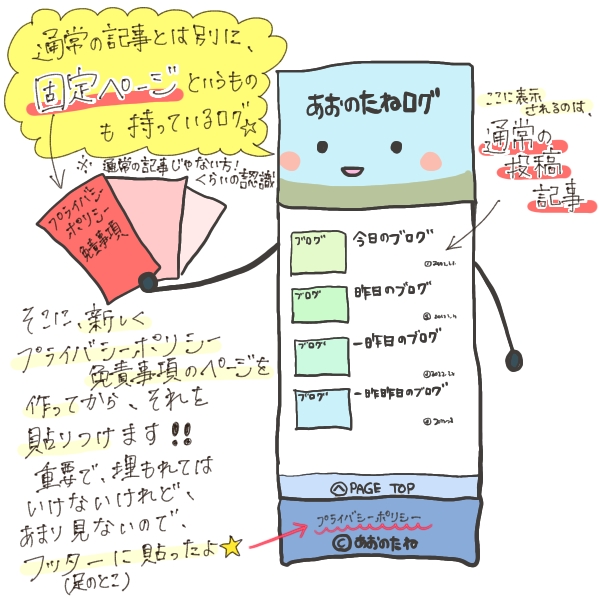
普段ブログ記事として投稿するものとは別に、
「固定ページ」というものが存在します。
通常の記事とは違うんだなぁくらいの認識で良いと思います。
そこに、プライバシーポリシー/免責事項 のページを作って、
サイトのどこかに貼り付けます。
私は、フッターに貼りました。
設置方法
固定ページ「プライバシーポリシー/免責事項」を作成
私は、WordPressのcocoonというテーマを使用しているのですが、
cocoonの固定ページの中に「プライバシーポリシー」を見つけました。
しかし、これが英語になっていたので、日本語に打ち替えることにしました。
(新規作成にしても良かったな…と思います。)
本文で参考にさせて頂いたのが、『リベ大ブログ教室』のこちらのページです。
担当の方に確認したところ、
「サイト名や使用しているASP会社など、サイト特有の部分に変更を加えれば、プライバシーポリシー/免責事項の文面を利用しても構わない。」
と、ご回答いただけたので(ありがとうございます!)、
自分が使用するツールに合わせて修正して使わせていただくこととしました。
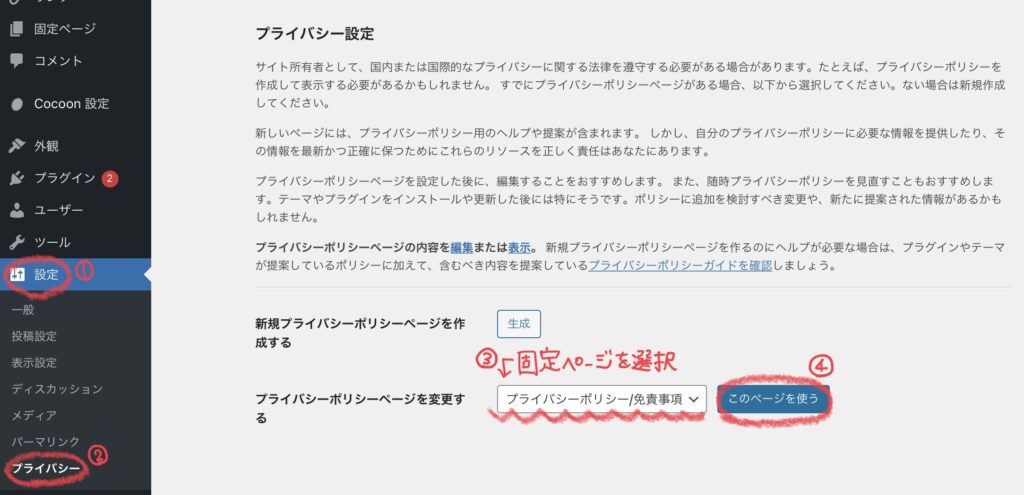
ページができたら、プライバシー設定をします。

フッターメニュー作成
ページを作成し、設定が終わったら、
そのページをフッターに貼りたいので、
フッターメニューを作成します。

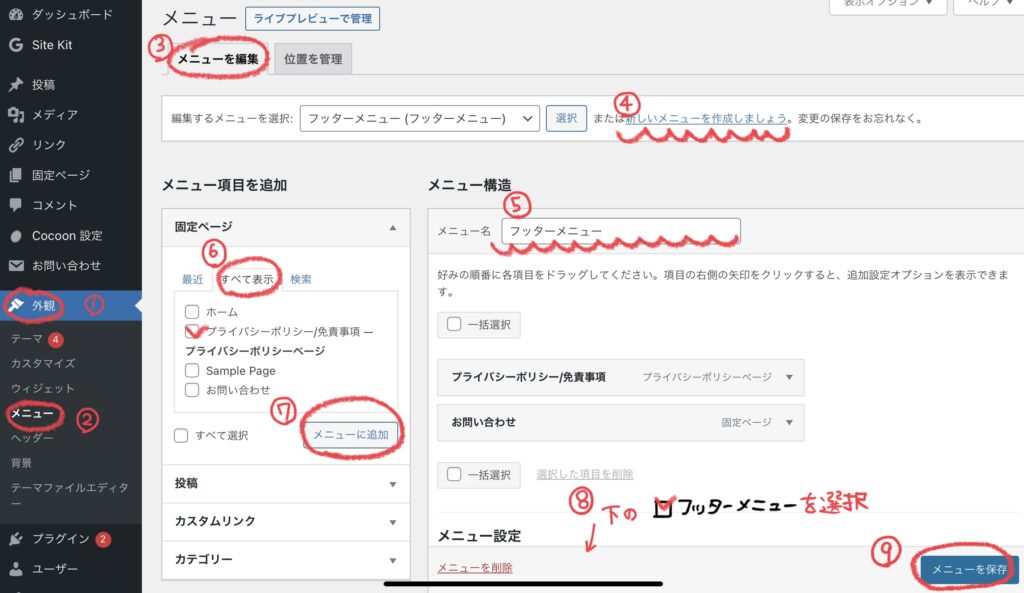
①「外観」→②「メニュー」の③「メニュー編集」ページにて作成します。
④「新しいメニュー…」をクリックして、
⑤メニュー名を入力、
⑥固定ページから選択し、⑦メニューに追加します。
⑧☑︎フッターメニューにチェックを入れ
⑨メニューを保存しましょう。

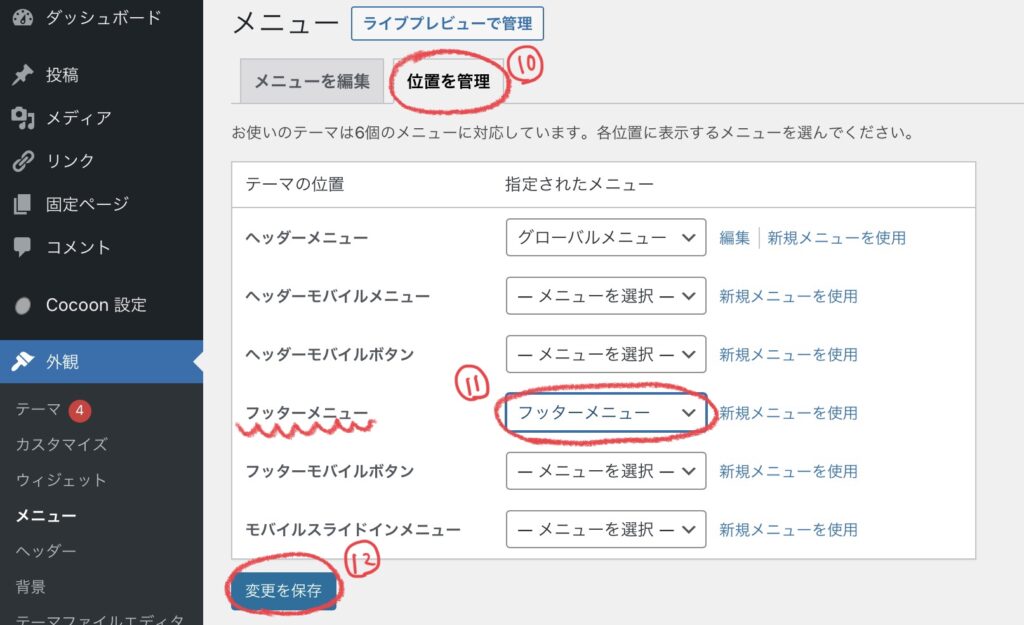
⑩「位置を管理」のページへ移動して、フッターメニューを指定して保存します。
フッターの表示位置を調整

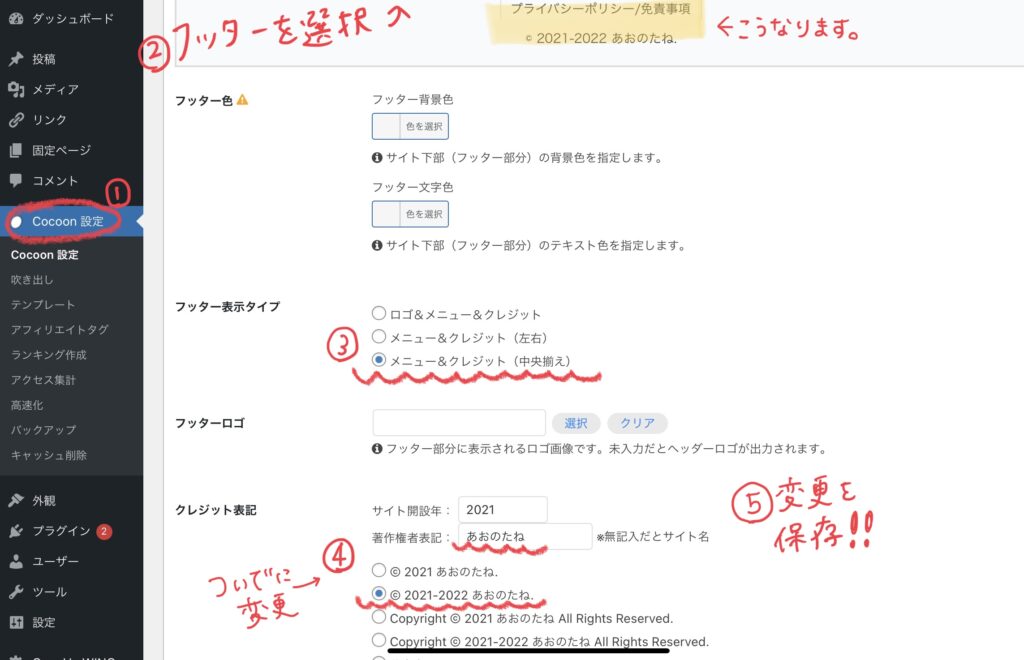
①「Cocoon設定」へ移動し、
②「フッター」を選択します。
③「フッター表示タイプ」を選択し、
④ついでに「クレジット表記」も変更しました。
⑤変更を保存するのも忘れずに。
これで無事、プライバシーポリシー/免責事項がフッターに配置されました。


